For the owner of a business website, of course website speed is very important. Because not all visitors have enough time to wait for the loading time of a website. A slow website will make visitors reluctant to come back because it feels like a waste of time.
There are many options a website owner can use in running a loading speed test to check website performance. One online tool that is quite popular for checking website speed is GTmetrix. GTmetrix is quite popular with business website owners because it is available free of charge and only requires a short time to operate.
What is a GTmetrix Report?
GTMetrix is a tool that makes it easy for you to test website performance. With this tool, you can find out what your website speed score is based on several metrics.If your website score is considered slow, GTMetrix will show the website's shortcomings. Then, it gives you recommendations that can be done to increase website speed.
The way GTMetrix works is very simple so it is easy for beginners to use. In short, you just have to open the official GTMetrix page and write the website URL. Then, GTMetrix will display your website score along with its analysis.
From there, you can optimize website performance based on suggestions from GTMetrix. So, we will discuss the results of the GTMetrix analysis in more detail in the next point.
Not many people know that website speed can have an impact on Search Engine Optimization (SEO). The results of research conducted by Google show that almost 50% of internet users will leave the website they visit if it has a load speed exceeding 3 seconds.
Another surprising result of this research is that almost 80% of visitors who have a bad experience on a website (especially load speed) will not return to that website.
In the discussion above, the reasons for loading websites must be fast. It is also very clear that the load speed or speed of a website is a crucial thing. Therefore, the website needs to test the load speed regularly. There are many ways to check website speed. One way that can be used is with the free GTmetrix tools.
GTmetrix speed test is a tool that analyzes website page speed and performance. The output from GTmetrix is in the form of scores of tested website pages and also provides recommendations for overcoming detected performance weaknesses. GTmetrix can also be used to optimize loading of WordPress websites.
GTmetrix comes in two options, namely the free version which can be accessed through the website https://www.gtmetrix.com/. Apart from using GTmetrix through the website version, you can also use it by subscribing and registering through the sign-up process. There is a free account available for those who want to try first. However, a free account on GTmetrix has a limited number of website speed checks per day.
At first glance about GTmetrix that these tools were first developed by GT.net (a company based in Canada) as a tool for their corporate hosting customers to test website performance.
Compared to other tools that have similar uses, GTmetrix is quite easy to use even for beginners. GTmetrix uses a combination of the workings of Google PageSpeed Insights and YSlow to generate its speed score and recommendations.
How do you Test in GTmetrix?
The following will show you how to use and read the GTmetrix score results so that you get an idea of how it operates. Please pay attention, yes!
1. GTmetrix Start Page
On the GTmetrix main page, there is a dialog box where you can fill in the URL of the website you want to check the speed of. In addition, if you want more complete additional features, you can sign up. Click sign up in the upper right corner of the website.
2. Create a GTmetrix Account
If you want to create an account first before using GTmetrix, then you only need to fill in some biodata such as name, email and password. Isn't it easy enough to create an account on GTmetrix? Now, after successfully creating an account, the GTmetrix display will change as below.
3. Do a Website Speed Check
After the account creation process and email validation have been completed, you can immediately fill in the URL of the website you want to check for speed, then click analyze.
4. Website Score Results
GTmetrix takes a few seconds to analyze your website. After the analysis process is complete, the display will appear as follows. The display below shows the score of website performance based on its speed. The score generated by GTmetrix ranges from A (the best) to F (the worst).
How to Analyze GTmetrix?
The following will explain how to read and analyze the website performance score results displayed by GTmetrix. Happy reading!
1. GTmetrix Grade
The score results displayed by GTmetrix include two things, namely GTmetrix Grade and Web Vitals. GTmetrix Grade is calculated based on two metrics, namely Performance and Structure.
GTmetrix Performance is the result displayed using a website auditing tool called Lighthouse. Meanwhile, the GTmetrix Structure is a metric that assesses the performance of all website pages.
a. Performance
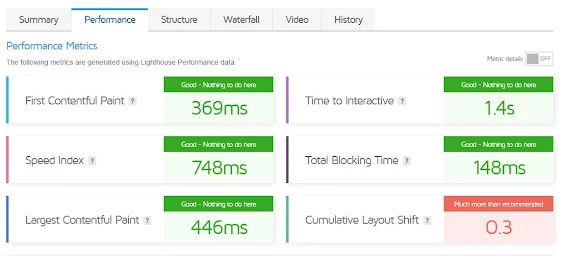
In the Performance section, crucial metrics are displayed that greatly affect the performance of the website. In addition to the LCP, TBT, and CLS shown on the GTmetrix summary page, this section also shows the Speed Index (SI), Time to Interactive (TTI), and First Contentful Paint (FCP).
In the results of this analysis there is also an assessment of the metrics mentioned above. The assessment given is "Good - Nothing to do here" which means that the metric section has performed very well so it does not require any improvement.
Apart from that, there is also an assessment of "OK, but consider improvement" which indicates that this part of the metric still needs improvement in order to optimize website performance.
b. Structure
The Structure section of GTmetrix is a place where you can see specific issues that greatly affect website performance. The assessment shown in this section is very useful because it provides information that can be used as input for the website to be improved in the future.
Structures are grouped into three types, namely Low, Medium, and High. What you really need to pay attention to is the High type. Where issues that are categorized into High will be able to improve website performance if they are immediately addressed and repaired.
2. Web Vitals
Web Vitals that are also displayed as score results in GTmetrix include Largest Contentful Paint (LCP), Total Blocking Time (TBT), and Cumulative Layout Shift (CLS).
a. Largest Contentful Paint (LCP)
If you are still confused about what number is shown by the LCP, then this section will explain it in detail. The LCP on Web Vitals GTmetrix shows the amount of time it takes to load most of the pages of the website being tested. LCP uses the unit "s" which indicates seconds (seconds).
b. Total Blocking Time (TBT)
Total Blocking Time (TBT) is the amount of time a website page is locked (blocked) before it can be accessed by users. Render-blocking CSS and JS can impact the value of TBT.
c. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) refers to shifting elements on the website when the page is loaded. CLS measures shifts from unexpected layouts on website pages.
In the example that will be discussed this time, using the website from Erzedka, namely www.erzedka.com. The following is the result of the score from the Erzedka website obtained from GTmetrix.
GTmetrix Grade – AGTmetrix Performance – 93%GTmetrix Structure – 85%LCP – 44msTBT – 148msCLS – 0.3
In the website performance assessment results displayed by GTmetrix, there is also a speed visualization that shows the timeline while the website is being loaded. The speed visualization contains TTFB, FCP, LCP, onload time, interactive time, and the full time it takes for the Erzedka website to be fully loaded.
At the bottom after the speed visualization, there are Top Issues and Page Details sections. The Top Issues section shows a list of high priority items that must be fixed on the website. While Page Details shows details of the percentage and size of files contained on the website.
What is a Good Score on GTmetrix?
From the checking results, the GUIwordpress.my.id website has quite good performance. With GTmetrix Grade B, Performance 83%, Structure 92%, LCP 1.6s.
This score can be said to be good. But let's see whether it can still be optimized to get better performance. On the Summary Speed Visualization tab, we can see the website loading speed in visual form.
Meanwhile, Top Issues is an audit of the top issues that greatly influence website performance. We are advised to optimize the top audit section.
Performance Metrics tab, this metric was created using performance data from Lighthouse. In this section the metrics displayed are more detailed than on the Summary tab.
From the results of the checks above, here is what you need to know to determine what kind of optimization we should do.
How to Improve Gtmetrix Score of Your Website?
After using GTMetrix, you must optimize your website so that its score increases. So, here are several ways to improve GTMetrix that you can try:
1. Optimize Images
The first way to improve GTMetrix is to optimize image size. The reason is simple, image sizes that are too large can cause website performance to slow down.
For this reason, you must reduce the size of the image before uploading it to the website. The method is very easy, you can use online image compression tools, such as ILoveIMG.com. Apart from that, the image file format also has an effect on website speed.
2. Minify CSS and JavaScript
Minify is the process of removing unused characters after the coding process, such as tabs, spaces, and enter. Minifying can improve the structure of a website, so that its performance increases.
Well, minification itself is usually done on CSS, JavaScript and HTML files. To minify the three types of files above, there are several ways you can do this. But the easiest thing is to use a WordPress plugin.
3. Activate Leverage Browser Caching
Leverage Browser Caching is an effort to expand temporary storage capacity (cache) on websites. With this, websites can load faster, especially when users visit the website frequently. Just like the minify process, there are several options you can use to enable Leverage Browser Caching.
4. Using HTTP/3 Technology
HTTP/3 is the third generation of Hypertext Transfer Protocol, a data transfer protocol from one device to another. Well, HTTP/3 adopts UDP technology which is more sophisticated than its predecessor.
This means that the data transfer process can take place without delay, even if one of the data fails to be sent. Unfortunately, not all hosting providers support HTTP/3.
5. Enable Page Compression
Another way to improve GTMetrix is to compress website pages. Like image compression, page compression can reduce the size of the page itself. So, it can be loaded faster.
One popular page compression method is GZIP Compression. This method can compress website pages automatically and in real time.
6. Utilize the Content Delivery Network
Content Delivery Network (CDN) is a collection of global servers spread across various data centers throughout the world. With CDN, content will be loaded via the nearest server, so it can appear faster. There are many CDN providers that you can try, both free and paid.
7. Check the website regularly
The last way to increase your website score is to regularly check its performance periodically. Because, you will definitely make changes to the website, for example adding new plugins or updating the website content.
Therefore, check website performance frequently. If at any time the performance slows down, you can immediately re-optimize the website immediately. As a result, your website will always maintain its speed. This is useful so that users always browse your website comfortably, without experiencing the slightest slowdown.
Conclusion
Since 2010, Google has determined website access speed as one of the influential factors in Google search results. Websites with long access and load speeds will find it difficult to rank top on search results pages on Google.
This reason is the background for many business website owners starting to routinely check the website load speed. One way that can be done is through the GTmetrix speed test website.
Simply put, GTmetrix can provide an assessment of the performance and performance of the website. Even though website access speed is the main judging factor, GTmetrix also works by displaying scores against other metrics, such as Total Blocking Time (TBT), Cumulative Layout Shift (CLS), Time to Interactive (TTI), and First Contentful Paint (FCP). .
GTmetrix consists of two main parts, namely GTmetrix Grade and Web Vitals. GTmetrix Grade has two main metrics as assessment components, namely Performance and Structure. Meanwhile, Web Vitals displays the Largest Contentful Paint (LCP), Total Blocking Time (TBT), and Cumulative Layout Shift (CLS) metrics.
GTmetrix is quite easy to use and understand. However, besides having to pay attention to website access speed, optimization in on-page and off-page SEO certainly determines website development. One of the best options is to use SEO services so that the website continues to work optimally in search engines and can bring in more visitors.